X (旧Twitter) への投稿を Mastodon と Bluesky にクロスポストする仕組み
Twitter(名称が X に変わったが、本記事では旧称を使用する)のバックアップとして Mastodon と Bluesky を使うことにした。
Mastodon インスタンスについてはこちら: SAML 認証の Mastodon インスタンスのセットアップ
それぞれに同じ内容を手作業で投稿するのは面倒であるため、自動化する仕組みを作った。
仕組み
- IFTTT で Twitter への投稿をトリガーとするアプレットを作る
- アクションは Webhook とし、後述する Cloudflare Workers に対して投稿内容を POST する
- Cloudflare Workers にデプロイしたアプリケーションは、POST された内容を Mastodon / Bluesky に投稿する
IFTTT は Pro 以上のプランである必要がある。
Cloudflare Workers にデプロイするアプリケーションは自作した。
それぞれのリポジトリは以下の通り。
練習も兼ねて Rust で実装している。
設定
Cloudflare Workers
下記の手順は Cloudflare アカウントを所持していること、wrangler がインストールされていることを前提としている。
toot-worker と bluesky-worker で同一の手順であるが、詳細は各リポジトリの README を参照いただきたい。
-
リポジトリをブラウザで開き、
Use this templateボタンをクリックし、さらにローカル環境にクローンする。 -
npx wrangler publishを実行する。ここで発行された URL は、次の IFTTT の設定で使用する。
-
wrangler secret put <secret>を実行する。
secretは各リポジトリの README を参照。
IFTTT
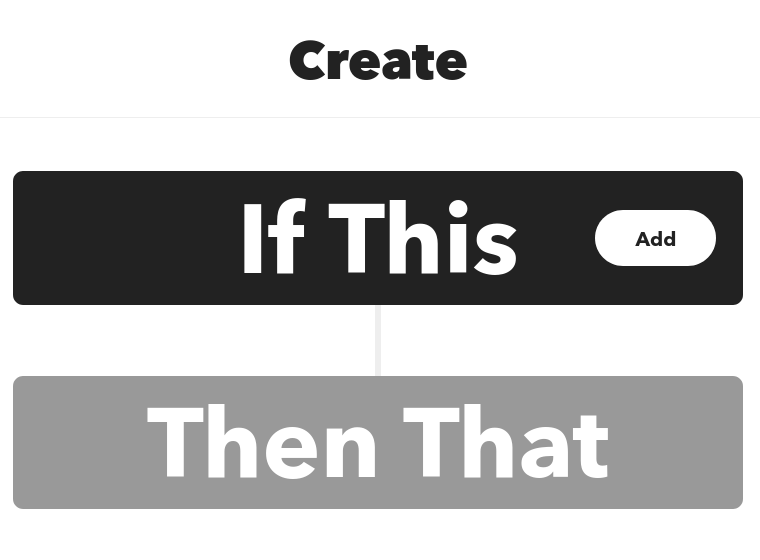
アプレット作成画面を開き、以下の手順で設定する。
-
If Thisの Add をクリックし、サービス一覧から Twitter を選択する。
-
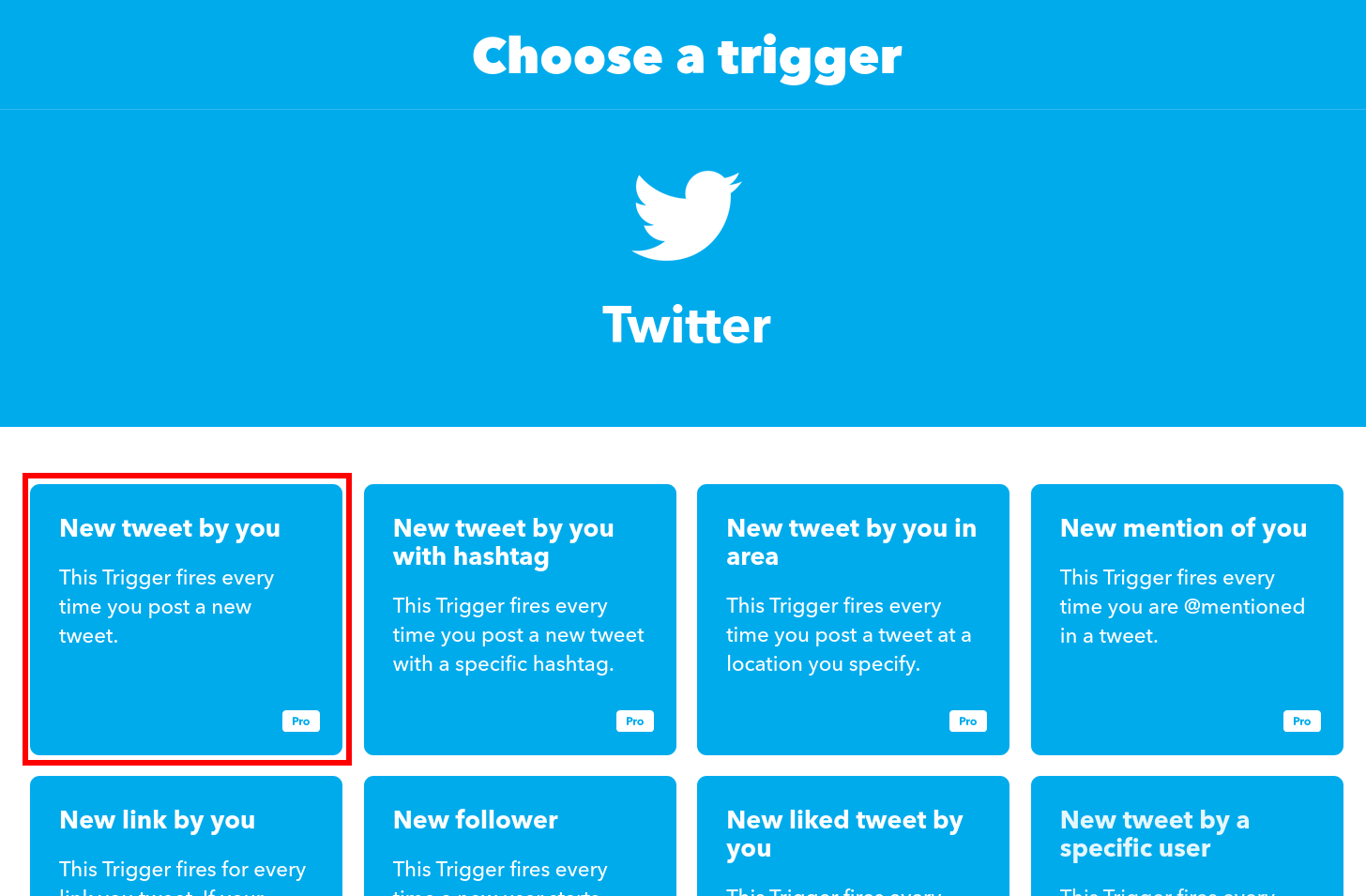
New tweet by youをクリックする。
-
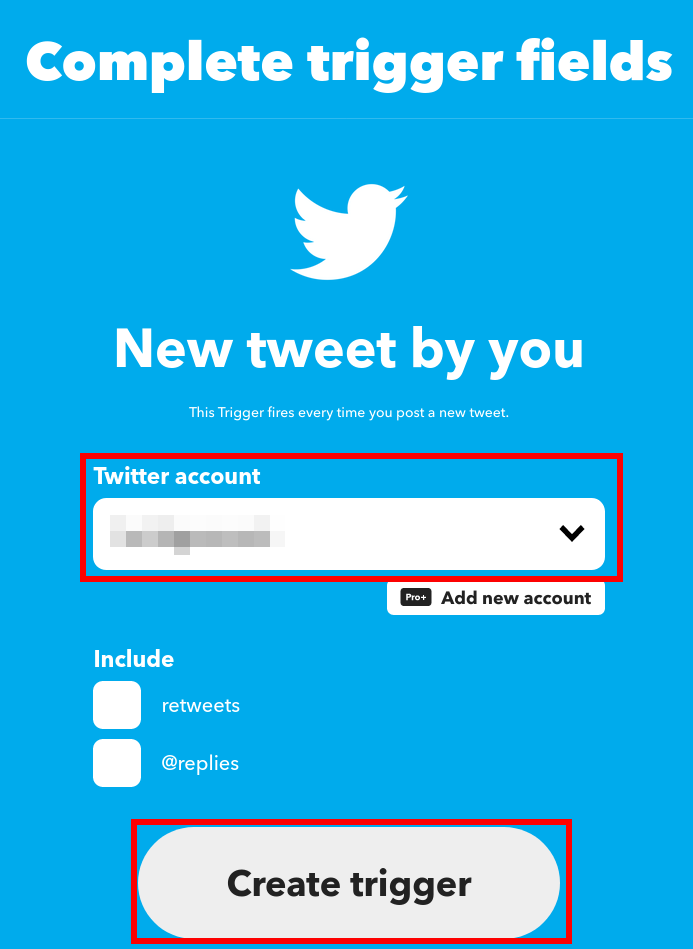
Twitter accountで対象とするアカウントを選択し、Create triggerをクリックする。IFTTT と Twitter を連携していない場合は、下記画像の画面ではなく
Connectというボタンのある画面が表示されるはず(すでに連携済みのため、未確認)。
その場合は、Connectをクリックしてアカウントを連携する必要がある。
-
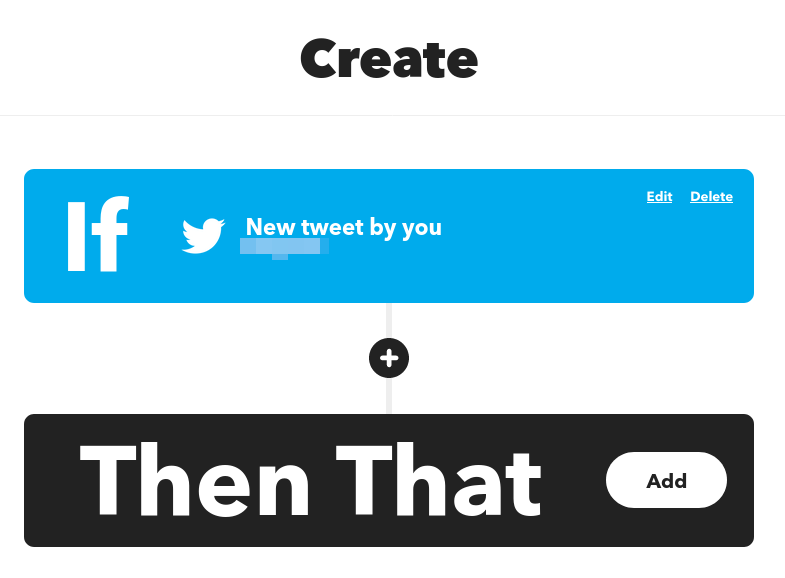
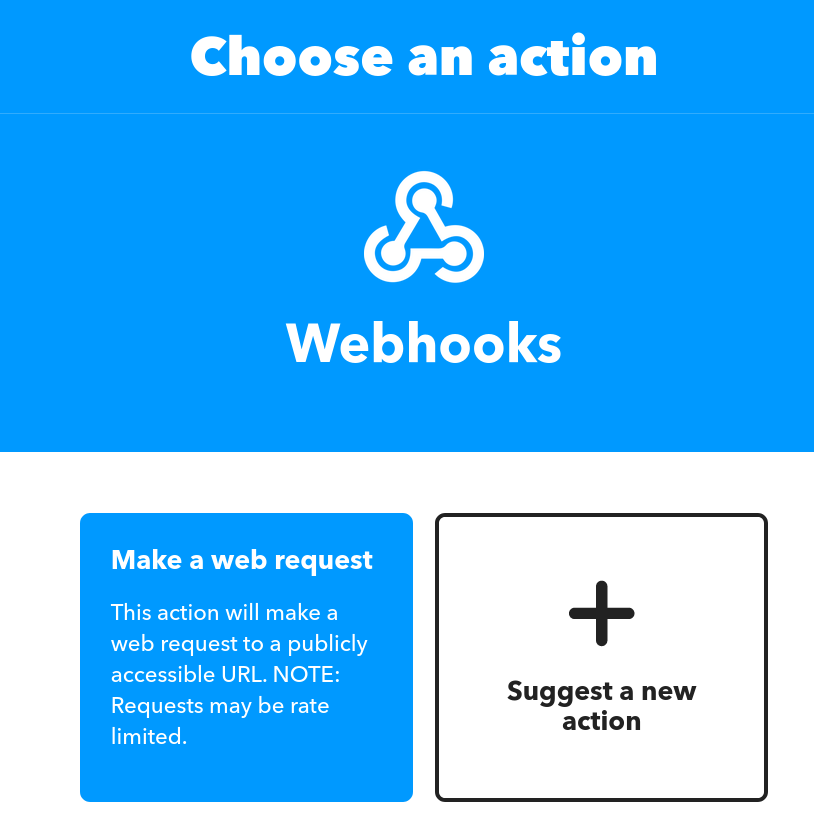
Then Thatの Add をクリックし、サービス一覧からWebhooksを選択する。
-
Make a web requestをクリックする。
-
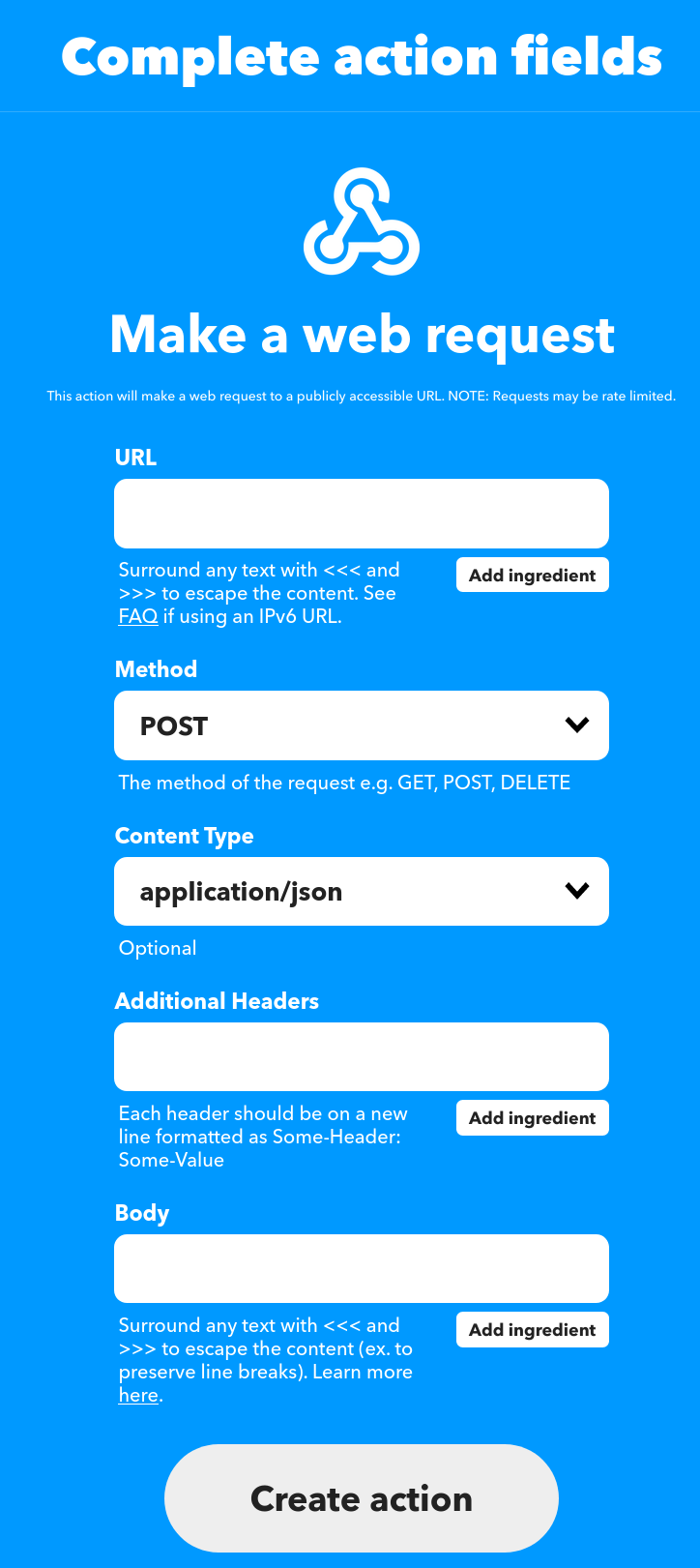
各項目を以下のように入力し、
Create triggerをクリックする。URL:toot-workerまたはbluesky-workerの Cloudflare Workers の URLMethod:POSTを選択するContent Type:application/jsonを選択するAdditional Headers: 空のままでよいBody:{"text": "<<<{{Text}}>>>"}
({{Text}}はAdd ingredientをクリックしてTextを選択することでも入力できる)

-
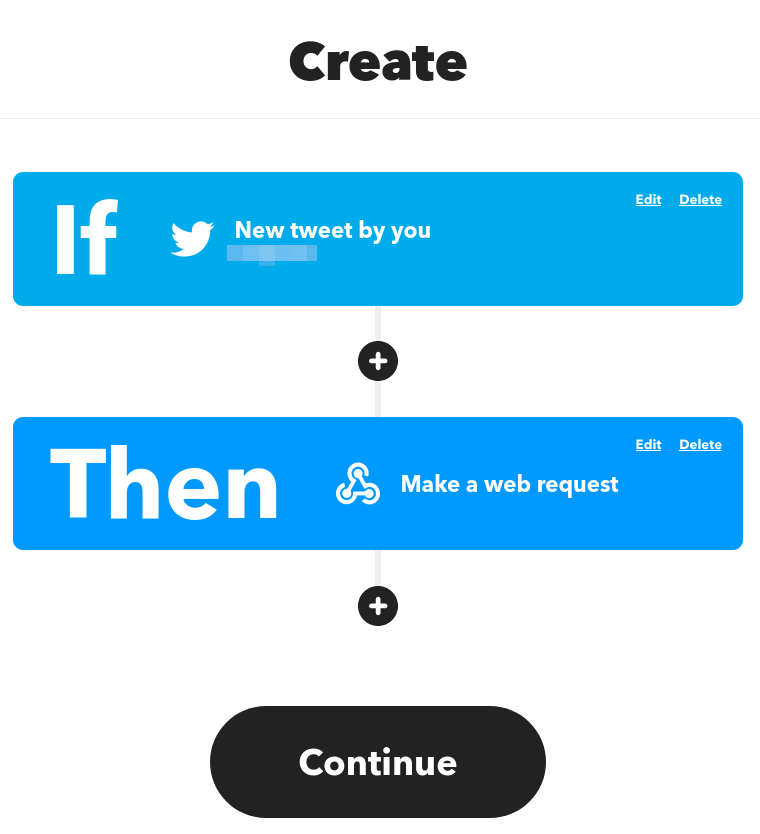
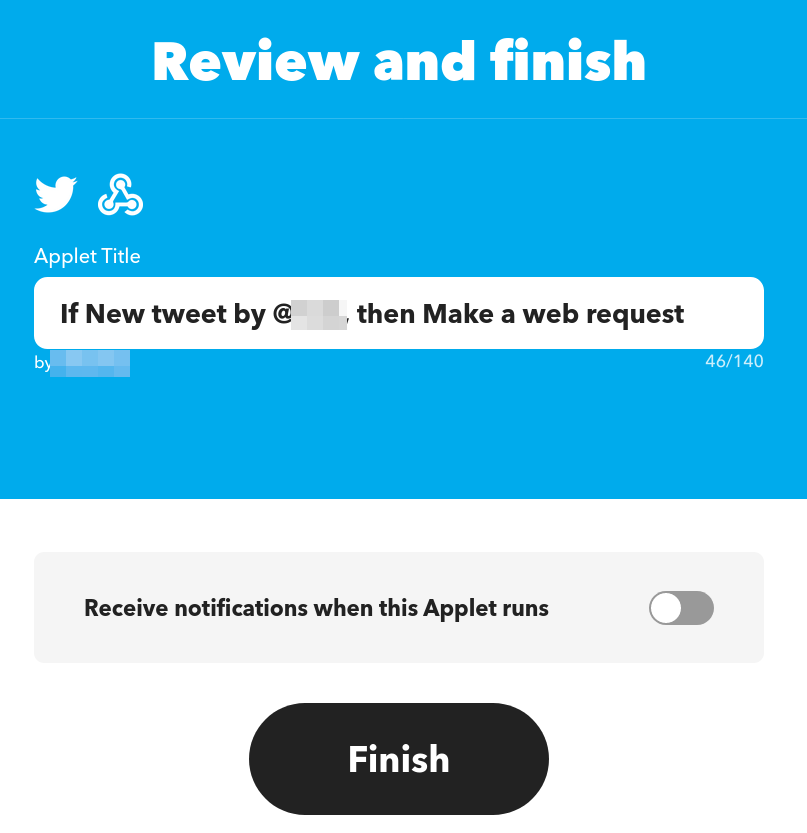
Continueをクリックし、Applet のタイトルを修正してFinishをクリックする。

おわりに
クロスポストする仕組みはできたが、課題はある。 URL が Twitter の短縮 URL になってしまう、たまに Mastodon や Bluesky への投稿が失敗する、といった事象を確認している。
また、Bluesky は Rich Text 形式で投稿する必要があるのだが、今回作った仕組みにはまだ実装できていない。
このように、課題はたくさんあるので、もう少し改良したい。